【YouTube】サイドバーに貼り付けた動画をきれいに表示させる方法(Blogger)
こんばんは SAKURAです🌸
ブログにYouTube動画を表示させる方法を二度に渡ってご紹介しましたが、さらなる最適化ということで、大きさの調整を完璧にする方法(当社比)をご紹介します。
ちょっとだけ難しくなりますので、自信のある人だけ試してください。(基本的に自己責任でお願いします)
Youtubeの埋め込み動画をレスポンシブに対応させる方法
ちょっとだけ難しくなりますので、自信のある人だけ試してください。(基本的に自己責任でお願いします)
アスペクト比を保ちながら、動画の大きさを自動調整する
参考にさせていただいたブログがこちら
webclipsYoutubeの埋め込み動画をレスポンシブに対応させる方法
http://design.webclips.jp/youtube-movie-size/
正直、仕組み云々を説明する力量はありません。なんでしょうね。HTMLで書いたコード(ブログラム?)をCSSできれいにレイアウトして見せるってことでしょうか。第1回のYouTubeの動画を埋め込む方法と第2回のサイドバーに貼り付ける方法と、これから説明するHTML&CSSの記述の方法の合わせ技だと理解してください。
HTMLにコードを追加する
前回、ガジェット(コンテンツ)に貼り付けたコードの前に<div class="movie-wrap">を、後ろに</div>を追加します。width="100%”を元の数字に戻します。(100%でもいいと思うけど、最初から100%にする必要がない)
<div class="movie-wrap">
<iframe width="480" height="360" src="https://www.youtube-nocookie.com/embed/videoseries?list=PLx3u7aQZvvTIwau6E755AZumQrTXFaVNn" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
</div>
このコードはwebclipsさんより引用させていただいております。
写真をクリックするとテキストファイルが表示されます。
<div class="movie-wrap">
<iframe width="480" height="360" src="https://www.youtube-nocookie.com/embed/videoseries?list=PLx3u7aQZvvTIwau6E755AZumQrTXFaVNn" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
</div>
なお、説明した動画はアスペクト比4:3なので、width="640" height="480"ですが、アスペクト比16:9の場合は、1280×720、640×360、560×315(初期値)などになります。
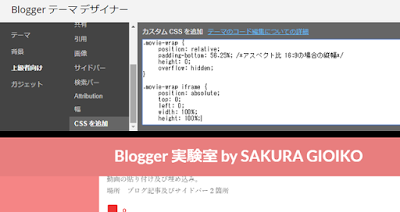
CSSを追加する
次に「下をCSSに書き込む」より下のテキストをCSSに追加します。
- 「テーマ」の「カスタマイズ」を押す。
- 「Bloggerテーマデザイナー」の「上級者向け」をクリック。
- スクロースして、一番下の「CSSを追加」を押す。
- 「下をCSSに書き込む」よりした下のテキストを貼り付ける。
- 右上のブログに適用を押す。
失敗しても、入力したコードを消せばもとに戻ります。(はずです)
動画はサイドバーでしたが、投稿記事にも使えます。HTMLモードで動画のコードの前後に、<div class="movie-wrap">と</div>を追加すればいいです。次回から大きさで悩む必要はなくなります。(参考にさせていただいたブログがこれですね)
この記事に貼り付けた動画は4:3に設定したCSSを利用して表示しています。『padding-bottom: 75%; /*アスペクト比4:3の場合の縦幅*/』に書き直しています。
動画内では、アスペクト比16:9のまま設定していますので、両脇に黒いスペースがあります。"movie-wrap"と"movie-wrap2"の2パターンのCSSを追加し、使い分けることで、「16:9」も「4:3」にも対応できます。
まあ、ほとんど「16:9」なので必要もないですが、メリットとがあるとすれば、横幅の制約を受けるスマホ縦で「4:3」のほうが大きい動画になるくらいでしょうか。
よく動画を張り行ける人は、このコードをテキストファイル形式でドキュメントなどに保存をしておくと便利だと思います。
(^_^)/~
この記事に貼り付けた動画は4:3に設定したCSSを利用して表示しています。『padding-bottom: 75%; /*アスペクト比4:3の場合の縦幅*/』に書き直しています。
動画内では、アスペクト比16:9のまま設定していますので、両脇に黒いスペースがあります。"movie-wrap"と"movie-wrap2"の2パターンのCSSを追加し、使い分けることで、「16:9」も「4:3」にも対応できます。
まあ、ほとんど「16:9」なので必要もないですが、メリットとがあるとすれば、横幅の制約を受けるスマホ縦で「4:3」のほうが大きい動画になるくらいでしょうか。
よく動画を張り行ける人は、このコードをテキストファイル形式でドキュメントなどに保存をしておくと便利だと思います。
(^_^)/~




コメント
コメントを投稿